Project Summary
The rise in home cooking during the COVID-19 pandemic highlighted the need for a user-friendly platform to connect people through food. Flava Town aims to address this need by:
-
Empowering new cooks: Providing a user-friendly environment for recording and sharing recipes.
-
Fostering connection: Enabling users to share their culinary creations with loved ones.
Key Features:
-
Simple recipe input: Easy-to-follow, step-by-step process encourages even beginners to document their recipes.
-
Sharing within personal networks: Users can share recipes privately with friends and family, fostering a sense of community.
-
Visual inspiration: Images and videos can be incorporated to enhance recipe presentation.
Project Goal
-
Preserve family recipes: Easily document and share cherished culinary traditions.
-
Discover new dishes: Explore recipes shared by friends and family, expanding culinary horizons.
-
Connect through food: Foster stronger bonds by sharing the joy of cooking and eating together.
Overall, Flava Town empowers everyone to embrace their inner chef, share their culinary creations, and connect with loved ones through the universal language of food.
My Role
Designer - Design research, competitive research, wireframe, prototype, user research, user experience design, user interface design, Presentation
Target Audience
-
Students
-
Users new to cooking or less comfortable with technology
-
Families
Jump To
Phase I: Research
Usability Study
Objective: Evaluate user experience with:
-
Visuals: Short videos, animated GIFs, image series for instructions.
-
Navigation: Mid-air swipes, hand tracking, voice commands.
Participants:
-
Target audience (e.g., children, adults, cooking experience).
-
Diverse within age range (consider technology comfort, learning styles).
Procedure:
-
Introduction & Consent
-
App Overview
-
Scenario: Follow recipe using provided visuals and navigation.
-
Testing:
-
Randomize visual & navigation combinations for each participant.
-
Observe and record interaction:
-
Task completion time
-
Errors/difficulties
-
Engagement/frustration
-
-
Post-experience questionnaire:
-
Visual clarity and helpfulness
-
Hand gesture intuitiveness and ease of use
-
Preference for different options
-
-
-
Wrap-up: Gather feedback and suggestions.
Analysis:
-
Quantitative data (task time, errors): statistical analysis.
-
Qualitative data (feedback, observations): thematic analysis.
Outcomes:
-
Identify most effective and user-friendly visual & navigation combinations.
-
Understand user preferences and challenges with various methods.
-
Refine app design and functionality for optimal user experience.
Additional Considerations:
-
Pilot test procedures to ensure clarity and address issues.
-
Debrief participants for deeper insights.
-
Comfortable and distraction-free testing environment.

Personas
Competitive Audit
A step-by-step instruction to help users write down their recipe and cooking instructions. It would also have a place to help meal prep and shopping list to help users write down what they need without switching between apps.

Ideation
After ideating and drafting, my initial designs for Flava Town focuses on personizing guidelines to help users create and follow recipes shared by their inner circle.

Phase II: Brainstorming
Starting the Design
Digital Wireframe
The goal is to prioritize simplicity and readability for effortless user interaction. This means prioritizing:
-
Clear and concise design: Uncluttered visuals and layout for easy navigation.
-
Straightforward language: Easy-to-understand instructions and labels.
-
Efficient input methods: Minimize unnecessary steps and complexity in data entry.
By focusing on these elements, the app create a user-friendly experience that minimizes frustration and encourages smooth user interaction.

Low-Fidelity Wireframe
Various features is offered to simplify and share your culinary journey:
-
Recipe Creation & Sharing: Capture and share your recipes with others.
-
Interactive Shopping List: Create and manage lists, share them for easy collaboration.
-
Meal Planning & Prepping: Organize your week with dedicated planning and prepping tools.
-
Share Inspiration: Discover and share recipes, meal plans, and grocery lists with your network.
Flava Town empowers everyone to plan, shop, cook, and connect through food.

Usability Study: Parameters
Phase III:
Final Design
Refining the Design
Mockups -
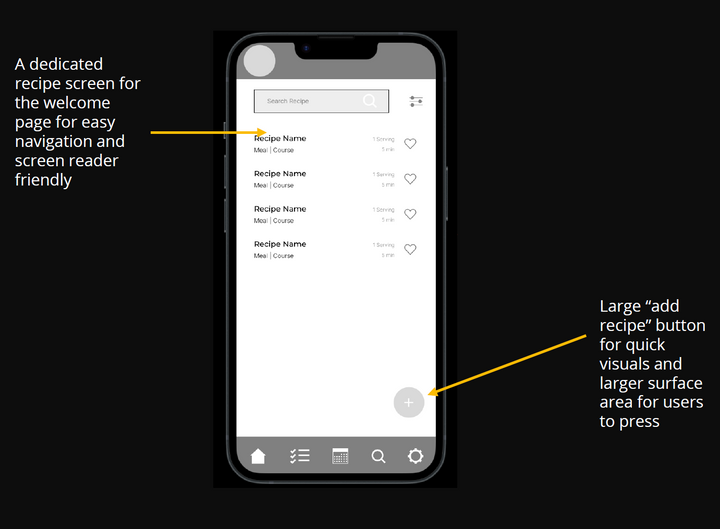
Landing Page
The text and images on your website should be clear and prominent to ensure users can easily browse and discover available courses. This can be achieved through:
-
Large, easy-to-read fonts: Facilitate clear navigation and understanding of course titles and descriptions.
-
High-quality, visually appealing images: Use relevant images to showcase the course content in an engaging way, attracting user interest.
-
Simple and organized layout: Avoid clutter and ensure a well-structured interface for effortless browsing.
By prioritizing these elements, you can create a user-friendly experience that efficiently guides users towards finding the courses they're interested in.


Mockups -
New Recipe Page
Recipe Creation:
-
Title: Enter title (e.g., "Grandma's Apple Pie")
-
Image: Upload photo (optional)
-
Ingredients: List ingredients (one per line)
-
Instructions: Numbered steps (one per line)
-
Notes: Share additional details (optional)
-
Image: Upload step or ingredient image (optional)
Benefits:
-
Clearer guidance for users
-
Enhanced user experience
-
Increased user engagement


High-Fidelity Wireframe
The app prioritizes user-friendliness through:
-
Diverse navigation options: Allows users to easily switch between different sections of the app.
-
Clear interface: Features larger text and images for enhanced readability.
-
Simplified examples: Provides straightforward guidance for user input.
These improvements create a smooth and intuitive user experience.

Accessibility
Consideration
Large text with high contrast for users with vision impairment
Icons and images are used for quick and easy navigation without the over usage of text
Pop-ups and separate pages for certain information creates a for focused experience for users to prevent confusions
Phase IV:
Going Forward
Takeaways
Impact
-
Simplified recipe sharing: Users appreciate the app's ease of recording and sharing recipes with loved ones privately.
-
Enhanced learning: The app facilitates learning familiar recipes through clear instructions and guidance.
-
Stronger connections: Food becomes a bridge to maintain connections with loved ones, fostering a sense of community.
Overall, the app addresses user needs by simplifying recipe sharing, aiding recipe learning, and strengthening connections through food.
What I Learned
-
Accessibility: The app's design should cater to users with varying levels of technological expertise. This means focusing on intuitive interfaces, clear navigation, and simple instructions.
-
Device Responsiveness: The app should seamlessly adapt to different screen sizes and resolutions across various devices (phones, tablets, etc.) to ensure an optimal user experience on any platform.
By prioritizing these aspects, I can ensure my app is inclusive, user-friendly, and accessible to a broader audience, regardless of their technical background or device preference.
Next Steps
Idea I
Flava Town: Enhance Collaboration with Cross-Platform and Multi-User Editing
Introducing new features to Flava Town:
-
Cross-platform editing: Collaborate seamlessly across different devices (phones, tablets, etc.), allowing users to edit and share recipes regardless of their device type.
-
Multi-user editing: Enable real-time collaboration within the same recipe, allowing multiple users within a group to contribute and edit the recipe simultaneously, even if they're not physically together.
Benefits:
-
Improved teamwork: Facilitate collaborative recipe creation and editing between friends and family, regardless of location.
-
Enhanced engagement: Encourage group participation and shared ownership of recipes, fostering a stronger sense of community within Flava Town.
-
Increased flexibility: Provide users with the freedom to contribute to recipes from anywhere, at any time, using their preferred device.
Implementation:
-
Version control: Implement a system to track changes made by different users and ensure no edits are lost.
-
Conflict resolution: Establish mechanisms to address potential conflicts arising from simultaneous edits.
-
User interface updates: Design intuitive features for managing user roles, permissions, and collaborative editing workflows within the app.
These new functionalities aim to transform Flava Town into a collaborative platform for recipe creation, fostering a more interactive and engaging culinary experience for its users.
Idea II
Visuals for Cooking Instructions:
-
Short video clips: Embed short video segments demonstrating specific cooking techniques within each step of the recipe.
-
Animated GIFs: Utilize animated GIFs to showcase visual representations of actions or processes within the instructions.
-
Series of images: Break down complex steps into a sequence of clear and well-lit images showcasing the visual progression of the preparation.
Hand Gestures for Navigation:
-
Mid-air swipe gestures: Implement swipe gestures in the air above the device's screen to control playback (forward, rewind, pause/play). This would require additional sensors and might be limited to specific hardware.
-
Hand-tracking camera integration: Integrate hand-tracking cameras to recognize specific hand gestures for navigation (e.g., pinching fingers for pause, spreading fingers for forward, etc.). This approach requires advanced technology and might not be widely accessible.
-
Voice commands: Allow users to control playback using voice commands like "next step," "rewind," "pause," or "play." This is a more widely accessible option but might be limited in noisy environments.
Considerations:
-
User testing: Conduct user testing to evaluate the effectiveness and intuitiveness of different visual and gesture-based navigation options.
-
Accessibility: Ensure chosen implementations are inclusive and accessible to users with diverse abilities.
-
Technical feasibility: Consider the technological feasibility and practical limitations of each approach based on your app's development platform and target devices.
By incorporating these elements, your app can offer a richer and more interactive cooking experience for users, allowing them to follow instructions visually and navigate hands-free.




