
The CMDC Redesign
Washington State University Vancouver's CMDC program seeks to revamp its website, specifically the landing page, to attract and engage a wider audience. This refresh aims to retain valuable information while presenting it in a contemporary and user-friendly manner.
Program: Figma
Duration: May 2020 (3 weeks)
Project Summary
Washington State University Vancouver's CMDC program ignites a passion for digital technology and culture. Their Bachelor of Arts and minor programs equip students with the skills to thrive in the ever-evolving digital landscape.
Revamping the CMDC website is key to attracting the next generation of digital pioneers.
-
Modernizing the Landing Page: A fresh and contemporary design will capture user attention and reflect the program's forward-thinking spirit.
-
Engaging visuals: Compelling visuals will showcase the dynamic nature of the program and the exciting career possibilities it unlocks.
-
Clear information: Users will find easily accessible program details, making informed decisions about their educational journey.
Project Goals
-
Attract prospective students: Showcase the program's value proposition to a wider audience.
-
Increase website engagement: Encourage users to explore the program's offerings and connect with CMDC.
-
Boost program visibility: Create a stronger online presence that reflects CMDC's excellence in digital technology and culture education.
The CMDC website will transform into a dynamic and engaging platform, reflecting the program's commitment to fostering the next generation of digital leaders.
Project Strategies
-
Compelling visuals: Utilize high-quality images, videos, or infographics that showcase the dynamic and innovative nature of the CMDC program.
-
Clear information hierarchy: Prioritize and organize key information in a way that is easy for users to scan and understand.
-
Interactive elements: Consider incorporating interactive features like program simulations, virtual tours, or student testimonials to enhance user engagement.
-
Call to action: Encourage visitors to take the next step, such as requesting more information, attending an online event, or applying to the program.
By implementing these strategies, the CMDC website can attract a broader audience, spark their interest in the program, and ultimately lead to increased student engagement.
My Role
Lead Designer - Design research, wireframe prototype, user research, user experience design, and user interface design
Target Audience
-
WSUV Students
-
Families
-
Potential Students
JUMP TO
Phase I: Research
WEBSITE RESEARCH
Research conducted:
-
CMDC program: Understand program offerings and value proposition.
-
Competitor websites: Analyze design and user engagement strategies.
Benefits of research:
-
Accurate website representation: Reflects CMDC's unique strengths.
-
Competitive edge: Differentiate from competitors and attract visitors.
-
User-centered design: Prioritizes user needs for clear and engaging experience.
Next steps:
-
Identify program differentiators: Highlight unique aspects compared to competitors.
-
Develop user personas: Understand target audience and their needs.
-
Benchmark competitor websites: Learn from successes and avoid pitfalls.
Combining research and best practices will create an effective, engaging landing page, attracting and converting prospective students.
Phase II: Brainstorming
STARTING THE DESIGN
The CDMC primary audience that traffic through the site is college students, potential students, and their families who are looking to learn more about the program. With this information, the aim is to modernize the website while keeping the style of WSU Vancouver and the CMDC program.
PROCESS
Leveraging Existing Strengths:
The current CMDC website prioritizes clear information and a distraction-free experience. The refresh aims to retain these while introducing a modern aesthetic.
Color Integration:
-
WSUV Palette: Strategic use of Washington State University Vancouver's color palette will add vibrancy and brand recognition.
-
Considered Application: Implement color thoughtfully to avoid overwhelming users or detracting from content. Options include:
-
Accent colors: Highlight key elements or calls to action.
-
Background gradients: Add subtle visual interest while maintaining readability.
-
Modernization:
-
Up-to-date design elements: Consider clean typography, high-quality visuals, and subtle animations.
-
Improved navigation: Ensure clear and intuitive navigation.
-
Mobile-friendliness: Optimize for all devices.
The refresh will balance existing strengths with a modern look and feel, attracting a wider audience while remaining user-friendly and information-rich.


style guide
WSUV CMDC BRANDING
The current website's aesthetic is simple with very little color, consistent with the program. The provided information is straightforward with no distractions. The new design provides the same information as the current design while incorporating the WSUV color palette to bring in a pop of color.
COLOR PALETTE
#E13B27
#000000
#3E4347
#FFFFFF
BUTTON

LOGOS

ICONS
TYPOGRAPHY
PHOTOS
P2
Roboto - Italic
P1
Roboto - Regular
H2
Roboto - Regular
H1
Roboto - Bold

LOW-FIDELITY WIREFRAME
CMDC Website Refresh: Engaging College Students
Understanding the Audience:
-
Primary audience: College students, potential students, and their families.
-
Needs: Information about the CMDC program, WSU Vancouver style, and a modern experience.
Revamp Goals:
-
Modernize design: Create a visually appealing and user-friendly website.
-
Maintain brand identity: Reflect the unique styles of WSU Vancouver and the CMDC program.
Strategies:
-
Clean and modern design: Utilize high-quality visuals, clear typography, and a user-friendly layout.
-
Compelling content: Highlight program benefits, career opportunities, and student testimonials in an engaging way.
-
Interactive elements: Consider incorporating elements like virtual tours, program simulations, or interactive infographics to enhance user experience.
-
Mobile-friendly design: Ensure smooth website access and navigation on all devices.
Focus on User Needs:
-
Clear information hierarchy: Organize information logically, prioritizing key details about the program, curriculum, and admissions process.
-
Easy-to-find contact information: Make it easy for users to connect with the program for further inquiries.
-
Accessibility: Ensure the website is accessible to users with disabilities.
By combining a modern aesthetic with the distinct identities of WSU Vancouver and the CMDC program, the website refresh will attract and engage its target audience, providing a clear and informative experience for college students and their families.
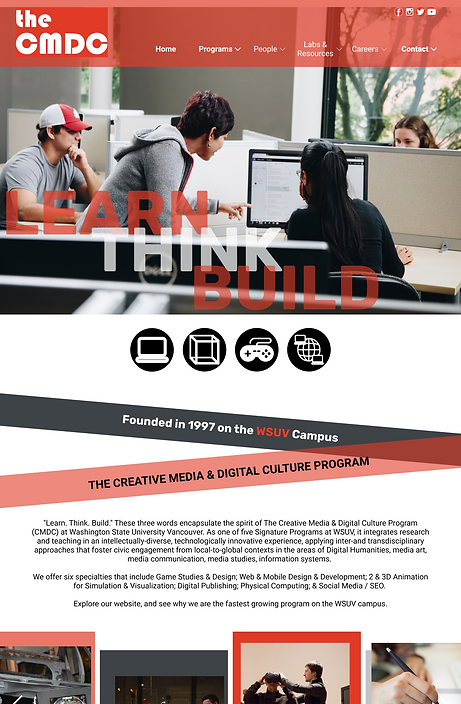
OLD WIREFRAME

REDESIGN WIREFRAME

Phase III:
Final Design